接序昨天(導播請切昨天畫面謝謝)的 HTML 跟 CSS,今天我們要來上 JS 了:
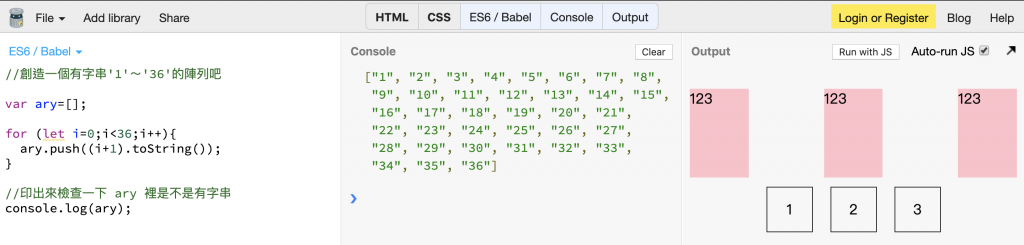
var ary=[];
for(let i=0;i<36;i++){
ary.push((i+1).toString());
}
console.log(ary)

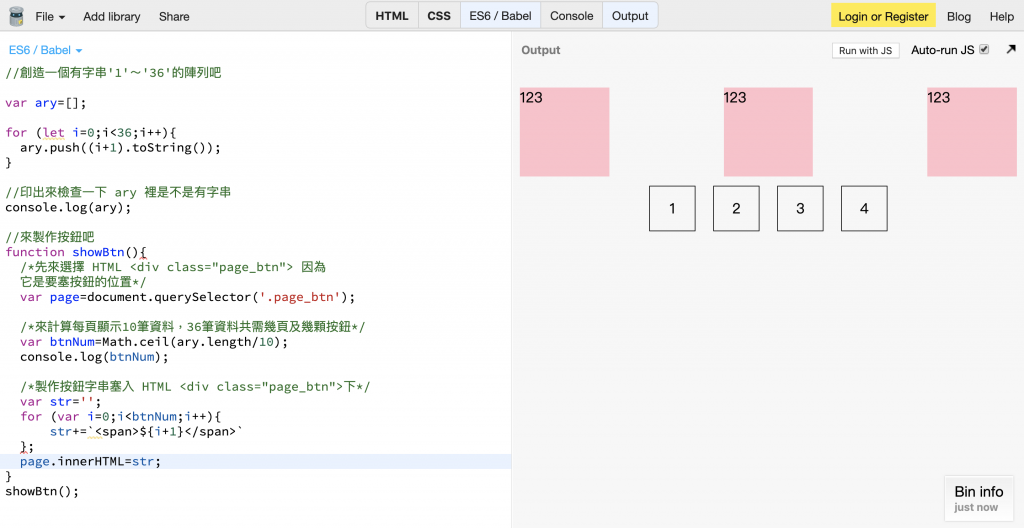
showBtn 的 funtion,並且先選擇我們呆會要塞按鈕的 HTML 位置:function showBtn(){
var page=document.querySelector('.page_btn');
}
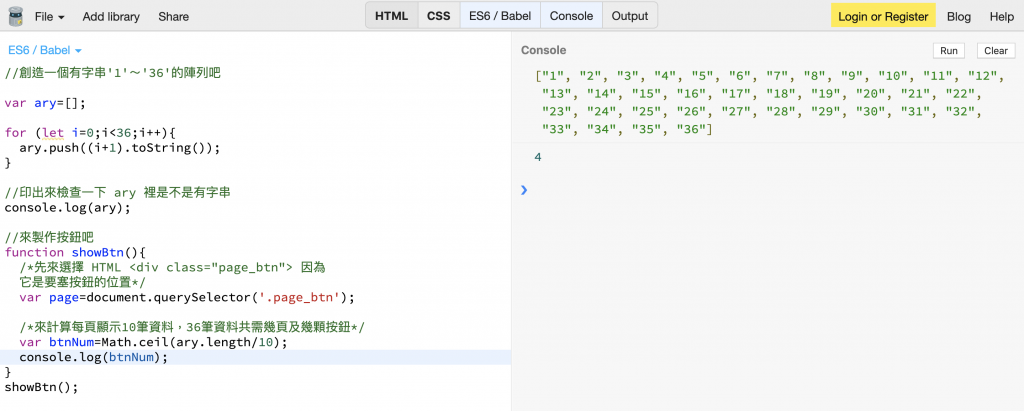
showBtn 的 funtion內算出每頁顯示10筆資料,36筆資料共需幾頁及幾顆按鈕: var btnNum=Math.ceil(ary.length/10);

var str='';
for (var i=0;i<btnNum;i++){
str+=`<span>${i+1}</span>`
};
page.innerHTML=str;